-
[Unity] 2D Platfomer Game 개발 #1 : 프로젝트 세팅 및 배경 오브젝트 생성2023년 12월 05일
- 유니얼
-
작성자
-
2023.12.05.:02
728x90안녕하세요, Unity를 이용하여 2D 플랫포머 게임 제작 방법을 알아보려고 합니다. 이번 시리즈에서는 Unity를 활용해 2D 플랫포머 게임을 개발하는 과정을 단계별로 상세히 살펴보도록 하겠습니다. 첫 번째 글에서는 프로젝트 설정과 배경 오브젝트 생성에 초점을 맞추어 설명드리겠습니다.
Step 1 : Unity 2D 프로젝트 생성하기
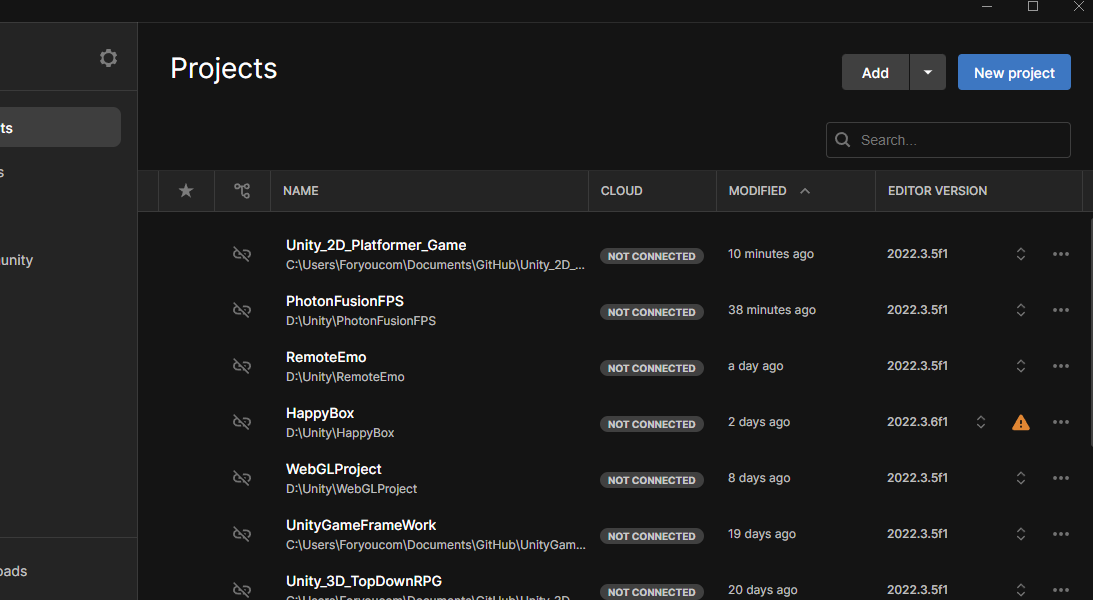
첫 번째로 Unity에서 2D 프로젝트를 생성하는 과정을 더 자세히 알아봅시다. Unity Hub를 열고 "New"를 클릭하여 새로운 프로젝트를 생성합니다. 템플릿에서 "2D URP"를 선택합니다. 프로젝트 이름과 경로를 설정한 후, 다양한 설정들을 확인하고 필요에 따라 조정한 후 "Create"를 클릭하여 프로젝트를 생성합니다.

Step 2 : Texture를 위한 Preset 세팅: 16px Grid
이제 텍스처를 위한 프리셋을 세팅하는 단계를 더 자세히 알아봅시다.
Unity에서의 Preset이란?
Unity에서 Preset은 특정 설정들의 미리 정의된 집합으로, 프로젝트의 다양한 요소들에 일괄적으로 적용되는 설정 그룹입니다. 이는 개발자들에게 반복적이고 시간 소모적인 작업을 최소화하고, 일관성 있게 프로젝트를 구성하는 데 도움을 주는 강력한 도구 중 하나입니다.
Preset의 활용
- 텍스처 프리셋 Unity에서 텍스처 프리셋은 주로 2D 게임 개발자들에게 유용합니다. 텍스처 프리셋을 사용하면 텍스처의 기본 설정들을 한 번에 구성할 수 있습니다. 예를 들어, 이미지를 Sprite로 변환하고, Grid를 설정하여 텍스처를 잘라낼 수 있습니다. 이로써 모든 텍스처가 일관된 형태로 프로젝트에 적용될 수 있습니다.
- 매터리얼 프리셋 매터리얼 프리셋은 게임 오브젝트의 시각적인 속성을 미리 정의된 설정에 맞게 적용하는 데 사용됩니다. 예를 들어, URP(Universal Render Pipeline)의 설정을 미리 정의하여 일관된 렌더링 효과를 얻을 수 있습니다. 이는 게임 내에서 일관된 시각적 표현을 유지하고자 할 때 유용합니다.
- 애니메이션 프리셋 애니메이션 프리셋은 특정 동작이나 상태를 미리 정의된 설정에 따라 쉽게 적용할 수 있게 해줍니다. 캐릭터의 움직임이나 특수 효과와 같은 애니메이션을 효과적으로 관리하고 재사용할 수 있습니다.
1) Texture Preset 생성하기
먼저 아무 이미지 파일을 유니티에 추가합니다.그리고 이미지의 인스펙터에 설정을 다음과 같이 수정합니다. 그리고 인스펙트에 있는 빨간색 표시의 버튼을 눌러서 Select Preset 팝업에서 "Create new Preset"버튼을 누르고 프리셋을 생성해서 저장합니다.

2) Texture Preset 생성하기
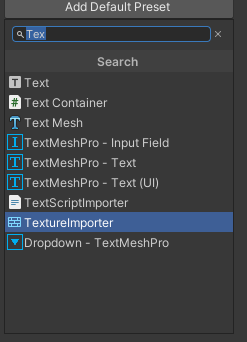
그런 다음에 Project Setting창에 들어가서 Preset Manager를 열고 "Add Default Preset" 버튼을 누릅니다. 그 다음 "TextrueImporter"를 추가해서 방금전에 만든 Preset을 추가합니다.



이제 Preset이 만들어 졌으니 아무 이미지 파일을 올려도 Preset에 설정된 값으로 초기화 되는걸 볼 수 있습니다.
Step 3 : GameResources추가하기
이제 게임 제작을 위한 리소스들을 다운을 받아서 유니티에 추가합니다.
게임 제작 에셋 리소스 링크 :
캐릭터 :
https://rvros.itch.io/animated-pixel-hero
Animated Pixel Adventurer by rvros
Free 2D character sprite for your games.
rvros.itch.io
https://aamatniekss.itch.io/fantasy-knight-free-pixelart-animated-character
Fantasy Knight - Free Pixelart Animated Character by aamatniekss
Free character with animations for your game!
aamatniekss.itch.io
https://luizmelo.itch.io/monsters-creatures-fantasy
Monsters Creatures Fantasy by LuizMelo
The Monsters Creatures Fantasy pack contains 4 characters designed for adventure and action platform games. Characters, Animation and Frames: Skeleton - Idle(4), Walk(4), Attack(8), Shield(4), Take Hit(4), Death(4)Mushroom - Idle(4), Run(8), Attack(8),
luizmelo.itch.io
폰트 :
m5x7 by Daniel Linssen
a 5px by 7px font
managore.itch.io
배경 :
https://aamatniekss.itch.io/free-pixelart-tileset-cute-forest
Free Pixelart Tileset - Cute Forest by aamatniekss
Free Tileset for your game prototypes!
aamatniekss.itch.io
아이템 :
https://henrysoftware.itch.io/pixel-food
Free Pixel Food! by Henry Software
64 16x16 food icons.
henrysoftware.itch.io
https://kyrise.itch.io/kyrises-free-16x16-rpg-icon-pack
Kyrise's Free 16x16 RPG Icon Pack by Kyrise
Over 350+ FREE 16x16 RPG Icons!
kyrise.itch.io
사운드 :
https://youfulca.itch.io/legendary-jrpg-battle-music-pack
Legendary JRPG Battle Music Pack FREE by YouFulca
Legendary JRPG Battle Music Pack
youfulca.itch.io
https://leohpaz.itch.io/rpg-essentials-sfx-free
RPG Essentials SFX - Free! by Leohpaz
48 Free RPG SoundEffects
leohpaz.itch.io
Step 4 : 배경오브젝트 추가하기
1) "BackGround" 오브젝트 추가
이제 우리는 게임의 배경을 담당할 "BackGround" 오브젝트를 추가해보겠습니다.
- Scene 창에서 "Hierarchy" 영역에서 우클릭하여 "Empty Object"를 선택합니다.
- 생성된 빈 오브젝트의 이름을 "BackGround"로 변경합니다.

2) "BackGround" 오브젝트에 자식 오브젝트 추가
"BackGround" 오브젝트에는 다양한 배경 요소를 담당할 자식 오브젝트를 추가해봅시다.
- "BackGround"를 선택한 후, 우클릭하여 "Empty Object"를 추가합니다.
- 이 오브젝트의 이름을 "BG1"로 변경합니다.
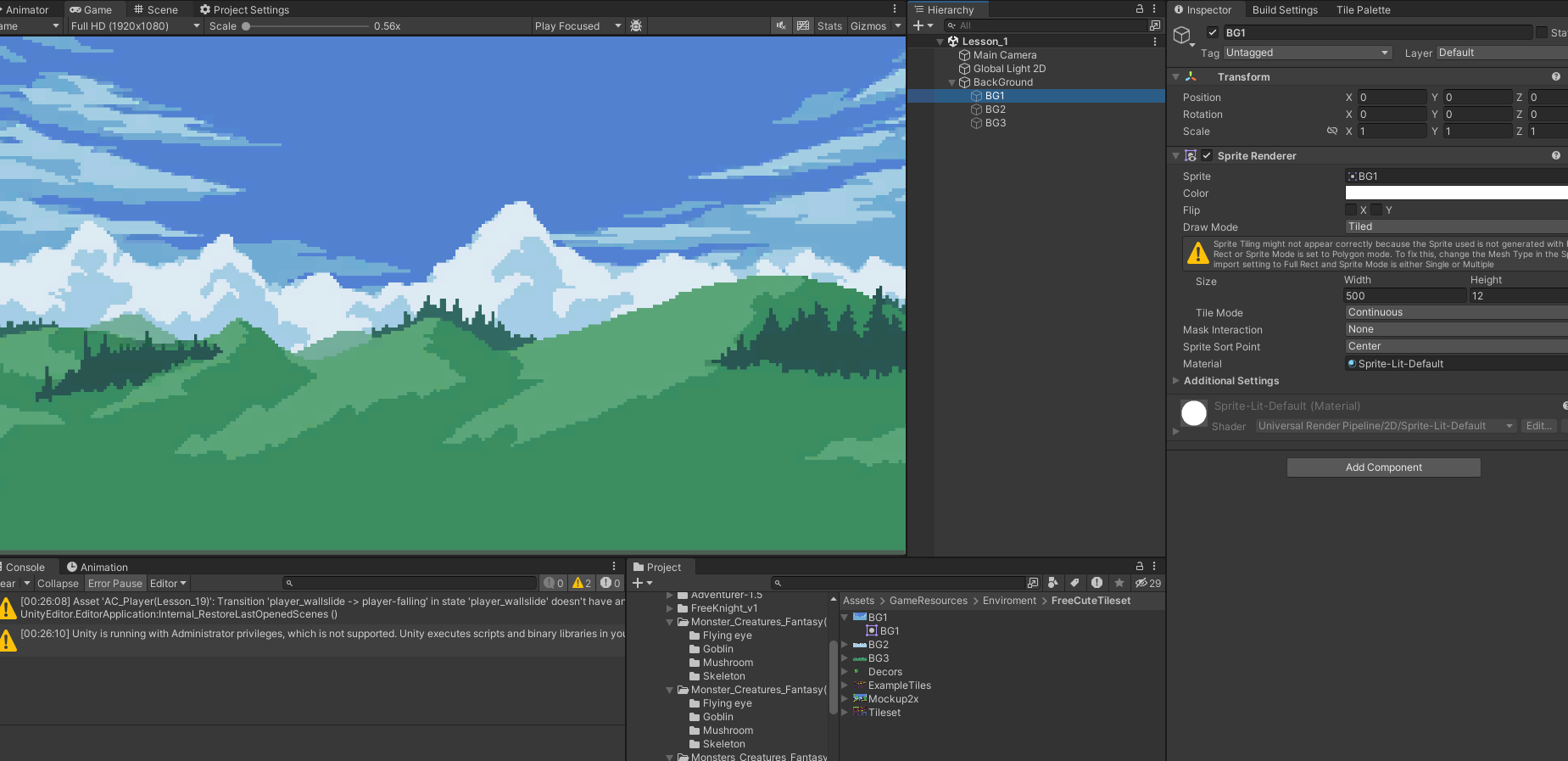
- "BG1"를 선택하고 "Sprite Renderer" 컴포넌트를 추가합니다.
- 비슷한 방법으로 "BackGround"에 "BG2"와 "BG3" 자식 오브젝트를 추가합니다.
- 생성한 자식 오브젝트에 각각 다운받은 배경 리소스의 "BG1","BG2","BG3"를 설정합니다.
- 배경이미지를 연속적으로 나오게 하기 위해서 Sprite Renderer에 Draw Mode를 "Tiled"로 수정하고 Width : 500 , Height : 12로 수정합니다.

3) Sorting Layer와 Sorting Order 설정
이제 추가한 배경 이미지가 화면에 어떻게 표시될지를 제어하기 위해 Sorting Layer와 Sorting Order를 설정해봅시다.
- "BG1"를 선택한 후, 인스펙터 창에서 "Sorting Layer"를 원하는 레이어로 설정합니다. 예를 들어, "Background"로 설정할 수 있습니다.
- "Sorting Order"를 조절하여 "BG1" 이미지의 표시 순서를 결정합니다. 더 큰 숫자가 더 위에 표시되게 됩니다.
- " BG2", "BG3"도 비슷하게 작업을 합니다.



마무리
이제 여러분의 Unity 2D 프로젝트는 URP 패키지를 활용하여 텍스처에 적합한 프리셋을 가지고 있습니다. 앞으로 추가할 Pixel Texture 리소스들은 동일한 설정으로 초기화될 것입니다. 또한 "BackGround" 게임 오브젝트를 생성하고, 그 안에 여러 세부 요소를 가진 자식 오브젝트들을 추가하는 방법을 익혔습니다. Sorting Layer와 Sorting Order를 통해 배경 이미지의 표시 순서를 조절할 수 있습니다. 다음 글에서는 캐릭터 및 다른 게임 오브젝트를 추가하고 움직임을 구현하는 방법에 대해 알아보겠습니다.
반응형다음글이전글이전 글이 없습니다.댓글